works
#WEBサイト
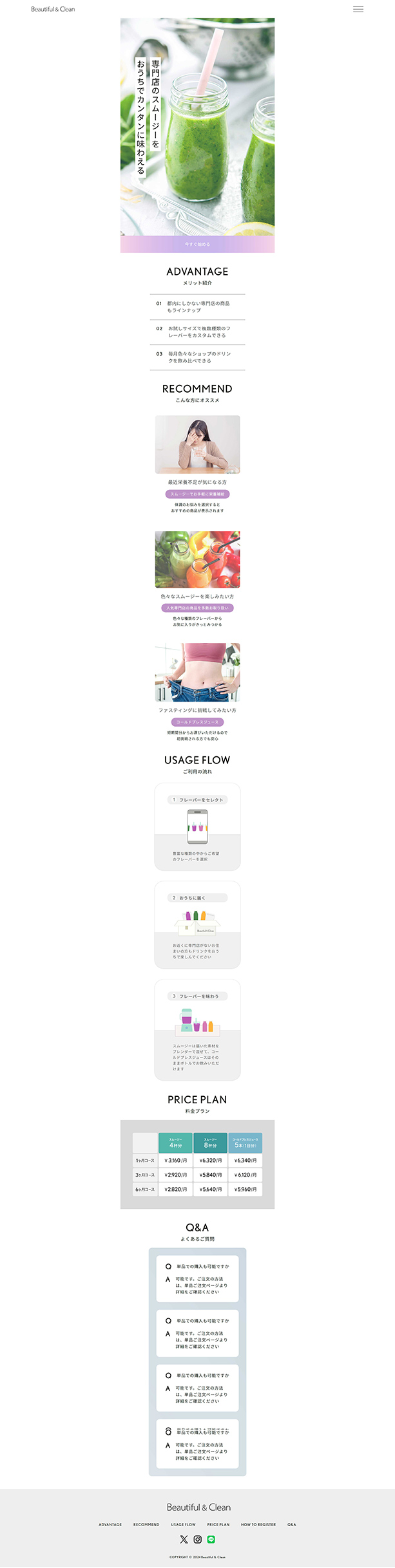
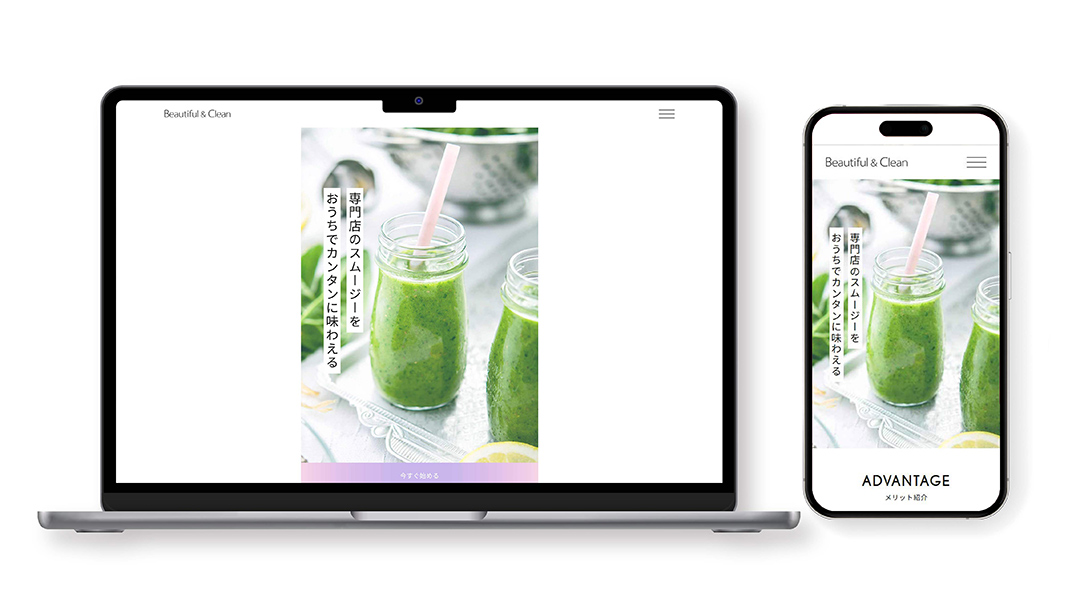
スムージーのサブスクLPサイト
-
個人制作
Design
Coding
- URL : https://takaseharuka-portfolio.site/past-work/beautiful&clean/

スムージーのサブスクLPサイトを想定して, 自主制作しました。

- 概要
- クライアントから新規サイトの依頼があったと想定し、架空のスムージーサブスクサービスのLPサイトを制作しました。 LPサイトの企画にあたり、現時点ではあまり見かけないけれど今後広がっていきそうなサービスは何か考え、 スムージーのサブスクサイトを制作しました。
- 目的
- スムージーのサブスクサービスを経営し始めた企業が、雑誌や広告を通してサービスを知った方にサブスクを登録してもらうための流入サイト。 サブスク内容の紹介と入会の登録をしてもらう場所にする。
- ターゲット
- ダイエットや浮腫みとりをしたい方、栄養不足を感じて食べ物から栄養を取りたいと思っている方、内側から綺麗になりたいと思ってい美意識の高い20代~40代の会社員の男女を想定。 スムージーを手軽に飲みたいけれど、仕事があり専門店まで足を運ぶ余裕がない。気になるスムージー店が近くにない方。
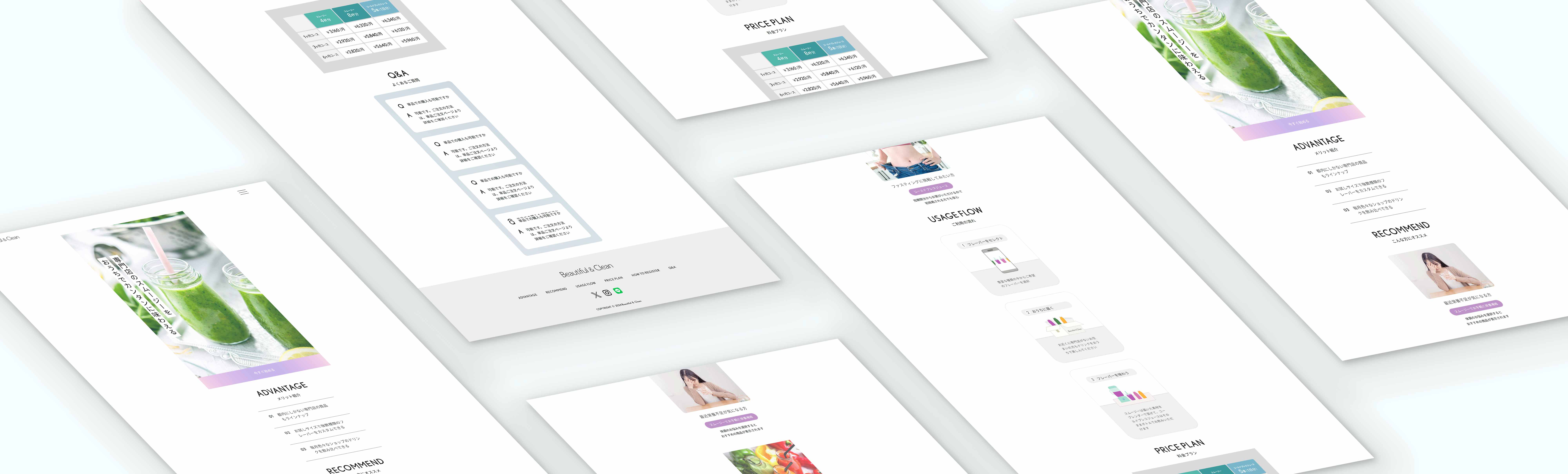
- 情報設計
- 美意識や健康意識の高い方が見て惹かれる内容にするために、サブスクの特徴や魅力を一番最初に配置しました。 サブスクに興味をもち始めてから、こういう方にオススメですよという項目をみて、ご利用方法、料金プラン、Q&Aでの疑問解消。 レスポンシブでは、「今すぐ始める」ボタンは画面に固定させるようにしました。
- デザイン
- 最近時折モバイルファーストのレスポンシブWebデザインを見かけており、 スムージーのサブスクLPサイトであれば、ユーザーのほどんどがスマホデバイスでの流入になるのではないかと想定し モバイルファーストのデザインにしました。また全体的にヘルシーな印象になるよう心がけました。
- 成果と学び
- 「ご利用の流れ」で使用する説明用のイラストを制作する際、サイトの雰囲気に合わせるために線の太さや色合いを工夫しました。 料金プラン表では、文字組をどのようにしたら圧迫感がなく見やすい料金表が作れるのか勉強をしながらバランスを意識して作りました。
- 制作範囲
- 企画・デザイン・コーディング
- 使用ツール
- Illustrator、Photoshop、XD、Visual Studio Code
- 使用した言語
- HTML・CSS・jQuery
- 制作期間
- 10日間