works
#WEBサイト
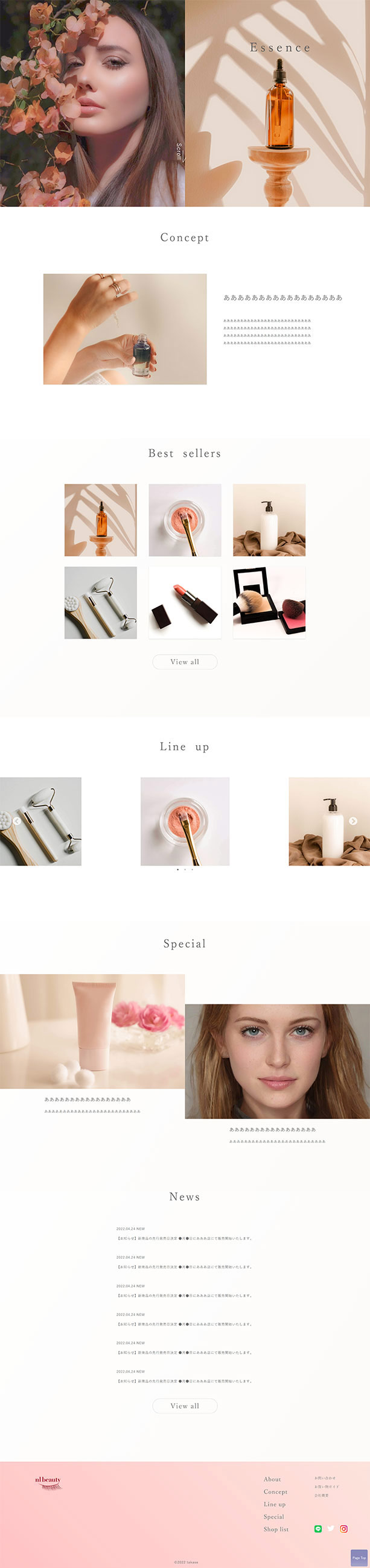
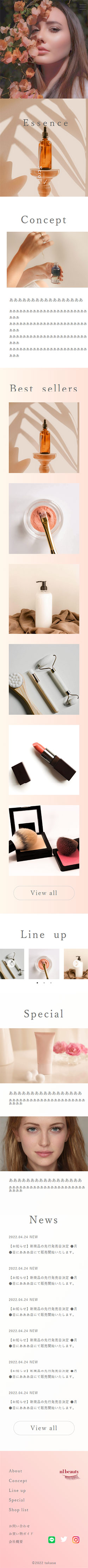
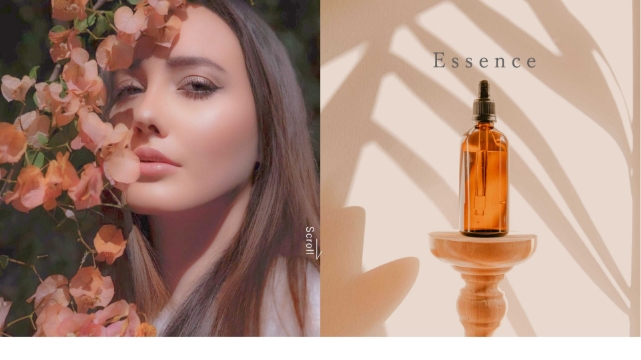
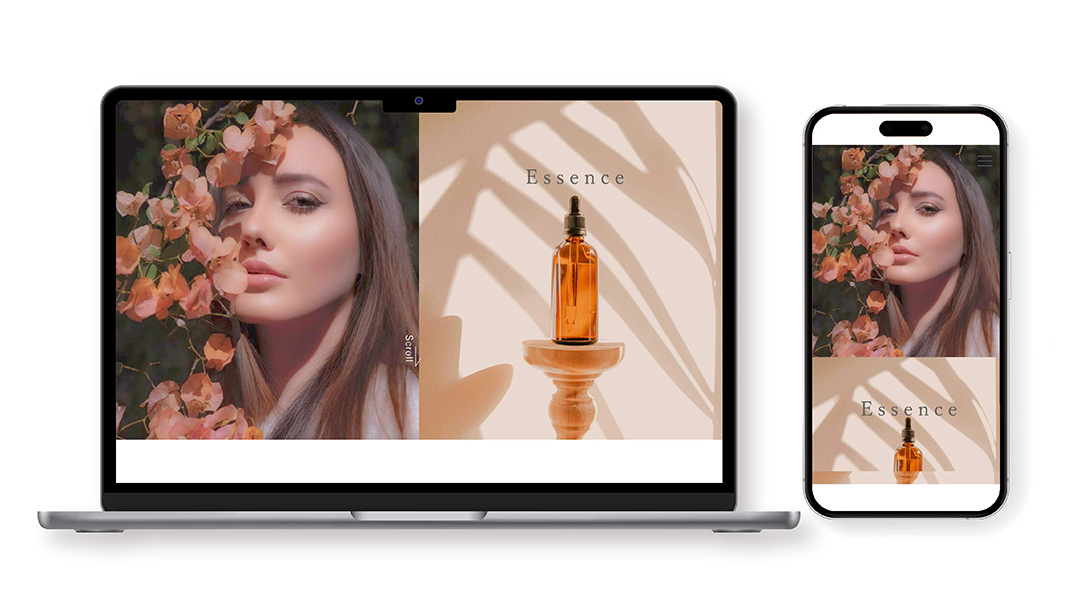
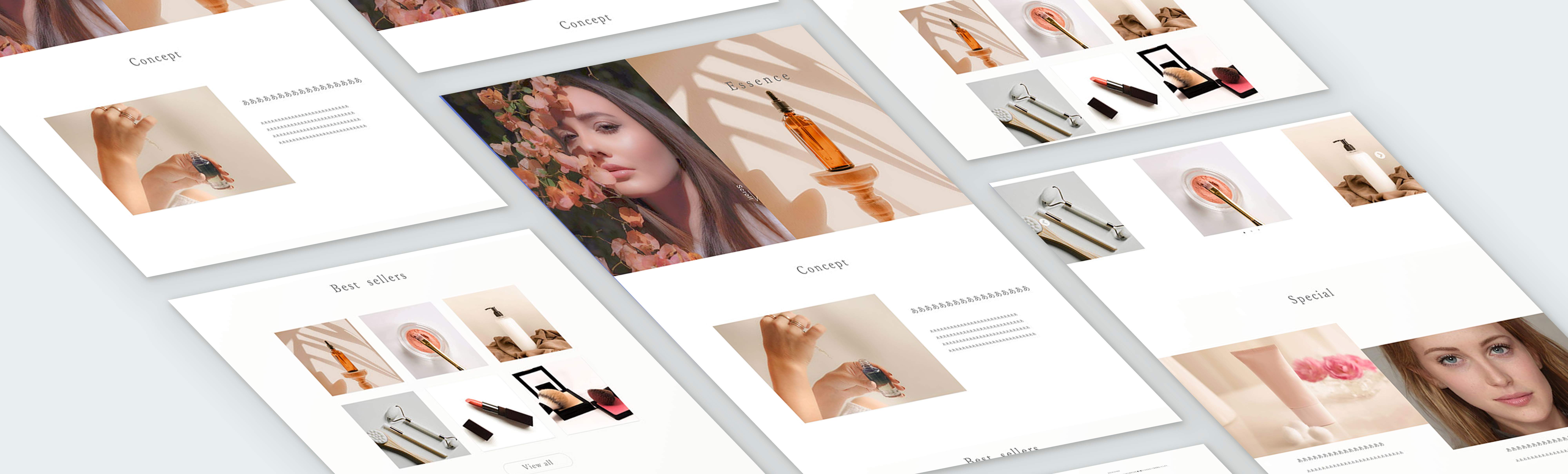
オーガニック系化粧品ブランドの公式サイト
-
自主制作
Design
Coding
- URL : https://takaseharuka-portfolio.site/past-work/cosme/

オーガニック系の化粧品を展開している、コスメブランドの公式サイトを想定して自主制作しました。

- 概要
- オーガニック感が伝わるように、落ち着きのある印象のデザインを意識して制作、サイト全体の色味はコーラル系で統一しました。
- 目的
- ブランド展開に伴い公式サイトを制作。雑誌やSNS等の広告を見て商品の存在を知った方が購入検討にあたり、どのような特徴の商品をどうゆう会社が出してるのか調べた際に訪れてもらうサイト。 訪れた人がサイトを見ることで、商品の魅力を知り、信頼できる会社が製造している商品だという印象もってもらう。こうした商品への安心感を持ってもらうことが目的。
- ターゲット
- スキンケア化粧品をお探しの方。オーガニック系の化粧品をお求めの方。肌トラブルでお困りの方。社会人でお金に余裕のある20代後半以降の年齢層。
- デザイン
- サイト全体に余白を多く作ること。テキストの表示箇所では文字間隔をあけることを意識し、シンプル感を出すことでナチュラルなオーガニック感を演出できればと思いました。
- 成果と学び
- 画像の色味を統一させることでサイトの雰囲気がまとまり、全体的にシンプルなデザインにすることで画像が引き立つことが分かりました。
- 制作範囲
- 企画・デザイン・コーディング
- 使用ツール
- Illustrator、Photoshop、XD、Visual Studio Code
- 使用した言語
- HTML・CSS・jQuery
- 制作期間
- 4日間