works
#WEBサイト
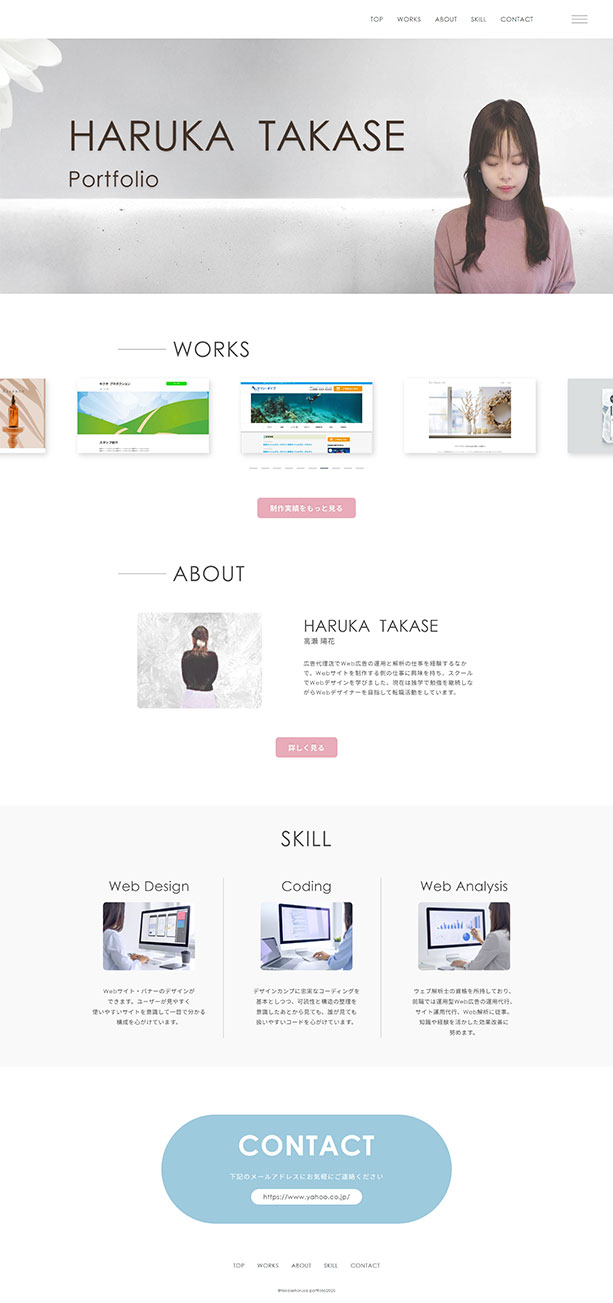
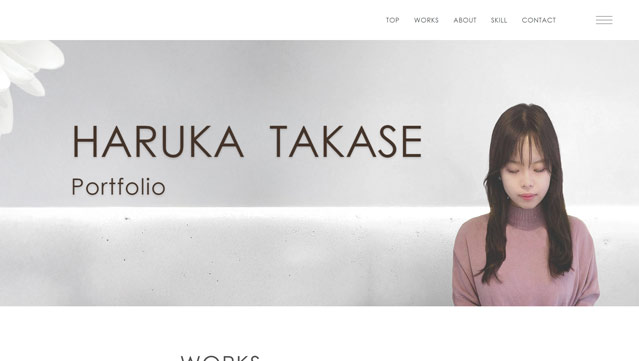
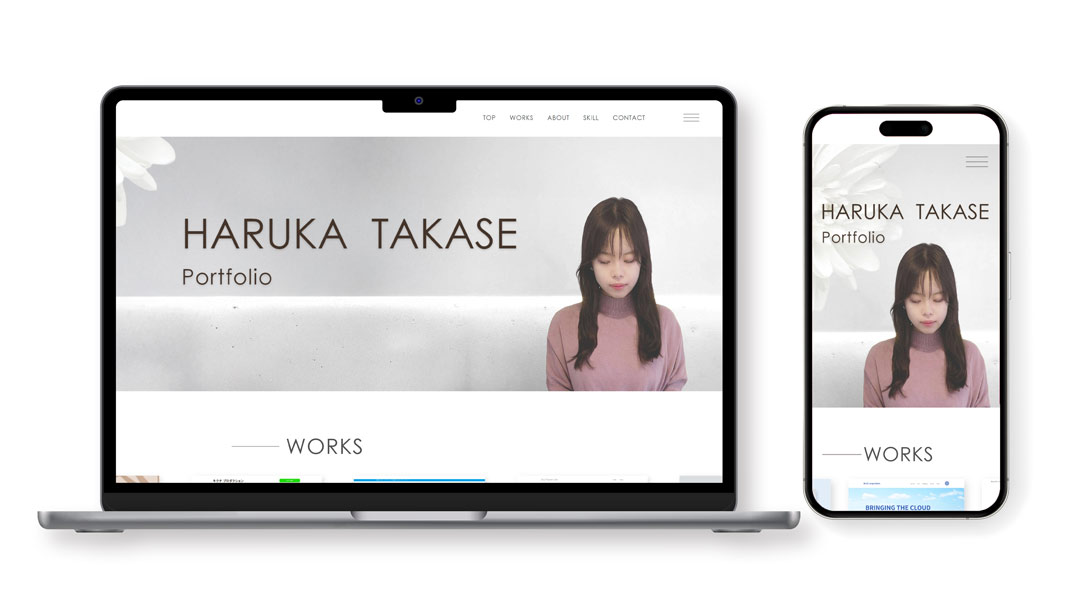
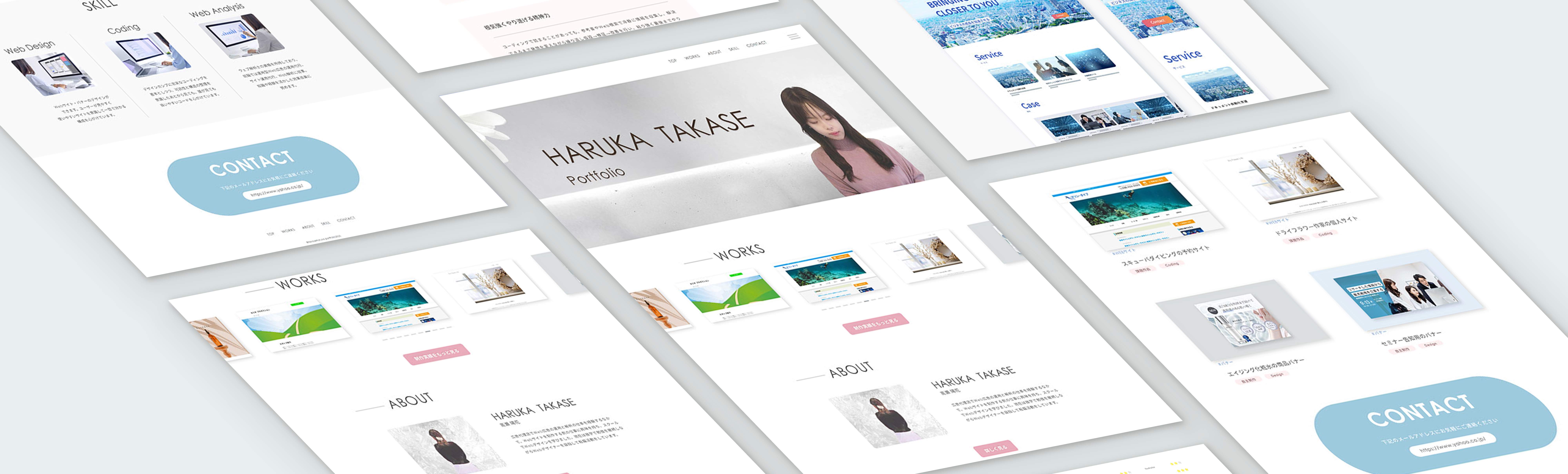
ポートフォリオサイト
-
個人制作
Design
Coding

転職活動のため、ポートフォリオサイトをリニューアルしました。 デザインから作り直し、直近で制作した作品を載せました。

- 目的
- 転職活動にあたり、採用担当者様へ自分のスキルや人柄等を具体的に提示するために制作しました。
- ターゲット
- 採用担当者様
- 情報設計
- お忙しいなか目を通していただくため、滞在時間が少ないことを想定した設計を意識しました。 メインビジュアルの直下に作品一覧のスライドを配置することで、 サイトを閲覧し始めて直ぐに、どういう作品を制作している人であるか大枠が伝わるようにしました。 また、自身のスキルについては三ツ星評価で一目でスキルレベルがわかるようなデザインにしました。
- デザイン
- 様々な色合いのサイト画像を配置しても、邪魔をせずバランスが崩れないようなデザインを意識して、 全体的にシンプル且つクールトーンにすることを心掛けて制作しました。
- 成果と学び
- 作品紹介ページのモックアップ画像の制作や、作品一覧のスライドをカスタム実装する時など、 作りたいデザインを実現するやり方が分からず手こずりましたが、調べながらトライアンドエラーしていくことで 調べ方のコツや、簡略化した作業方法などを習得でき良い学びになりました。
- 制作範囲
- 企画、デザイン、コーディング
- 使用ツール
- Illustrator、Photoshop、XD、Visual Studio
- 使用した言語
- HTML・CSS・ JavaScript
- 制作期間
- 2週間